Simplify Your Life &
Align with Your True North
Choose Your Path
-

Simplify
-

Introspect
-

Quotes
-

Inner-Voice
-

One-Person Business
-

Financial Freedom
133: Where Have I been + an update
Squarespace has versatility in its uses. Recently, I designed a summit landing page for a client on his existing Squarespace website. In this video, I walk you through the site and share some tips on how to design a summit landing page.
Where have I been? As you may have noticed, I have not been creating any new content or been writing any emails to you for a bit.
I have been MFCCA (missing from the content creation action)!
This happened after hitting my highest rev month
Earlier this year, I hit my highest revenue month at $22K which was a celebratory milestone only until it led to a burn-out. After delivering on all the big and small web design projects, I decided I needed to slow things down before my body breaks down making it a necessity and not a choice.
So, I took a couple weeks off, did an at-home 10-day online meditation retreat and filled my calendar only with a select few projects that I enjoy working on and the clients with whom I enjoy working with.
I also decided I will go on a 10 day in-person retreat near St. Louis this Fall and spend more of my weekends relaxing, hiking (haven't gotten to this one yet! #loftygoals), reading fiction (haven't done in years: now reading "Hell of A Book" by Jason Mott from my home state of North Carolina, not an affiliate link) and net-flixing (I really enjoy Saturday matinees).
That sweet spot between growing my business and figuring out what's "enough" is something I am still tweaking and figuring out, while also mixing-in spaciousness and ease into my calendar—one of my high values!
Content creation had to take a back seat.
If you joined my email newsletter during this lull, and haven't gotten to know me yet, let me introduce myself:
Hi, I am Sophia, an Indian American (first generation - lived in Mumbai till I was 14!) web designer and coach to web designers, based in the Blue Ridge Mountains, NC. I design websites on Squarespace and help other designers/freelancers build a thriving freelance business. It’s lovely to meet you. :)
And if you've been with me for a while and till here, a heartfelt thanks - thank you for coming along this journey as I figure out how to serve you better and how I can contribute meaningfully to help you reach your goals.
Now I've taken a few slower months — less clients, more reflecting and resting. I am not jumping back on the content creation wheel in full force, just yet, but you will begin to see some more action here in my newsletter and on my YouTube channel, starting with this update:
The 14 year journey
I started my freelance journey in Germany back in 2009 with a small business creating photo books for individuals and families (Quinceaneras, Nature photo collection, Father’s/Mother's Day, South Africa trip photos, photo memoirs and so on).
Now it’s 2023 where I build websites for a living. I have time freedom and make a living with my creative (plus some left-brain) talents. It’s taken 14 years to get here — at times very hard emotionally and financially. I have tons to learn still of course and have a fire for much more to create and contribute and experience. At the same time, I am feeling content with my journey so far.
Something keeps me up at night
Not literally! I can easily fall asleep anywhere, haha. But figuratively, that's true. Seeing freelancers going through the struggles that I went through settles not very well with me.
I have had this burning desire to help other designers/freelancers, be seen, get clients and grow their freelance business. That’s why in the last few years, I created the Millionaire Web Designer Coaching Program and the Empowered Communications for Web Designers Course (both programs are retired now). With these efforts, I've wanted to help freelancers solve the question of getting traction and building something for themselves on their own terms, as I myself struggled in getting a footing as a self-employed web designer in the early days.
Plus, as I learn more about building our family's net worth, I also want to share what we know about building a nest egg which is actually an expertise of Cristof, my husband who is a registered Investment Adviser and a genius in personal and business finance while being a compassionate communicator, especially when it comes to money-talks. We don't have all the answers, but we do have some solutions and can bring together others who can solve the other questions.
This is what's new
Cristof and I are working behind-the-scenes to launch a brand new video podcast which will be focused about helping freelancers both grow their business AND keep and grow what they earn for a rich nest egg for retirement.
We will share tips and strategies on become a person who brings value, finding clients, giving a red carpet experience to clients, how to manage our business finance, how to pay ourselves, how to start investing, getting out of debt and many more such topics around financial freedom.
Update: Cristof will create content on PineRidgeWealth.com and instead of doing a joint podcast, we will appear on each other’s YouTube channels whenever our topics align. So yeah, no joint podcast for now! This feels best to both of us and we are still very closely working on some collaborative articles and presentations for freelancers.
As for me, I will continue to design websites for clients and keep creating how-to videos while building this video podcast in the coming months/years. More full-fledged detail on this is coming up in the next few weeks.
Keep an eye out for...
I want to interview freelancers/designers/ anyone who has a tool or an idea to help freelancers on their journey to build a thriving business (btw, you don’t have to be a mega expert or have hit any specific revenue numbers — if you have 2 or 3 useful ideas from your own journey, let’s share it with the world, someone or the other is surely to benefit).
I will have more details on the name and the project soon but if you want to add value and share meaningfully, write me a note and let me know you are interested. We will be starting to record interviews in the last part of October so know that this won't be anything immediate like next week!
And now I want to hear from you
What “problem" or "situation” are you trying to currently solve in your freelance business? Drop me a line or comment below and let me know what resource/solution you would love me to share with you?
Kind regards,
Sophia
PS: We consider freelancers to be anyone who is working for themselves, wanting to add value to clients/audience with their skills (from web design, graphic design, marketing, virtual assistant, photographer, copywriting, consultant/coach in any niche, content creator, to an artist in any medium and so on).
132: Designing an Online Summit Landing Page on Squarespace
Squarespace has versatility in its uses. Recently, I designed a summit landing page for a client on his existing Squarespace website. In this video, I walk you through the site and share some tips on how to design a summit landing page.
Squarespace has versatility in its uses. Recently, I designed a summit landing page for a client on his existing Squarespace website. In this video, I walk you through the site and share some tips on how to design a summit landing page.
Click the image below to play video:
I designed a summit landing page on Squarespace. Here’s a walkthrough of the sections.
See these resources mentioned in the video:
Summit landing page: https://www.mindfulfx.de/eathon
Blog + Video 131: How to link main navigation to a section on page (anchor links on Squarespace)
https://www.sophiaojha.com/blog/131-link-main-navigation-to-section-on-the-page-anchor-links-on-squarespace
Your Turn:
What question do you have right now about Squarespace or email marketing or any of the apps out there for online business that you are using. I might answer it in an upcoming video/blog tutorial.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
131: How to link main navigation to section on the page (anchor links on Squarespace)
The main navigation of your website are usually pages. But in some cases you might want to link to a section on your page instead of a separate page.
The main navigation of your website are usually pages. But in some cases you might want to link to a section on your page instead of a separate page. For example, you might want to have a link that goes to an about page or the contact page as I have done on my client’s site here: https://www.paperplanevideo.com . Or you might want a link that jumps straight to a section of you page to help returning visitors cut to the chase, so to speak, like here on my client site https://www.dogswelcome.net where the search button in the top navigation jumps to the filter section.
In the video below, I show you two different ways of achieving this feature. Also watch toward the end because to make the links work from all pages on your site, there’s a little tweak that’s important.
Click the image below to play video:
Anchor Links on Squarespace
Also see two more blogs on anchor links:
078: How to add anchor links within blog posts
077: How to present a collection of pages using anchor links
Your Turn:
What question do you have right now about Squarespace or email marketing or any of the apps out there for online business that you are using. I might answer it in an upcoming video/blog tutorial.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
130: New Artist Website with Shop on Squarespace 7.1 for Stephanie Ruble
Fresh off the website oven! Last week, I was on a two day project to create an artist website for Stephanie Ruble. The project was over Monday, Tuesday and because of some unexpected scenarios, I needed an extra day to complete the project. Through it all, Stephanie, was calm and composed and readily supplied any new materials or info I needed for the project.
Update: This site no longer active shows my design. From time to time clients will move on to other platforms or even shut down their business. This is such a case where my original design is no longer visible on this client site. That happens. And it’s okay. I am leaving this blog post for SEO and to give you ideas and as a record of my work!
Type of Project: New Website Build - Website In A Day + bonus 2nd day
Client Site: www.sruble.com
Platform: Squarespace 7.1
Niche: Art & Design
Location: Delaware, USA
Color Scheme:
The colors palette includes the blue from the logo for accents and highlights and bright orange for links and navigation.
White: #fff
Black: #000
Green: #3aa251
Blue: #2c71b6
Orange: #ff9933
Purple: #794f99
Fonts Used:
Headings: Acumin Pro
Paragraph: Poppins
Miscellaneous: Poppins
Fresh off the website oven! Last week, I was on a two day project to create an artist website for Stephanie Ruble. The project was over Monday, Tuesday and because of some unexpected scenarios, I needed an extra day to complete the project. Through it all, Stephanie, was calm and composed and readily supplied any new materials or info I needed for the project.
Usually, I tell my clients that we have only three main checkpoints on any day we work together. But on this project, we had multiple email threads to get some things taken care of and my client was very attentive to my requests responding in light speed throughout the two days of our project. The main issue was the size of the images and renaming all of them. This is an important point to consider if you are designing an image heavy site to make sure the site does load fast despite lots of images: ask for both jpegs and pngs of the artwork and ask for both the original and small sizes. There are a lot of tips around image prep that I can possibly put into a separate blog post. But for now, suffice to say, that we have a lovely site with fun, creative artwork in different categories that showcases Stephanie’s versatile artistic skills.
The site showcases a home, about, commissions, portfolio and a shop with three products. My client has already begun adding new elements and started a blog. This is always a good sign telling me that my handover Squarespace training was good enough to build confidence in my clients to start working on their site and developing it further.
This was a Website In A Day + Bonus Day project built on Squarespace 7.1 with the new Fluid Engine.
Trivia: Stephanie’s artwork is fun and creative. I enjoyed so much working with her art on the website. A lot of her work is adorable but the frog in the pond is my absolute favorite. While Stephanie has illustrated children’s books, she has a vast skill set including creating fun patterns. And oh, she loves cows (her about page bio will make this obvious!).
Kind Words from the Client :
“Sophia was wonderful to work with and went above and beyond to make my site come to life. She patiently answered all my questions, found solutions for the complicated things I requested, and came up with a design idea I absolutely love.” ⏤ Stephanie Ruble, sruble.com
Your Turn:
What’s something amazing you’ve noticed about your clients while working with them on their websites? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
129: 15 Ways I Use Zoom to Run My Web Design Business
There was a time back in 2018-2019 when I was running my live Squarespace Fundamentals workshops, that I had to explain to my participants what Zoom was. Once they registered, I would send them links to tutorials on how to download Zoom and how to troubleshoot if it was not working. Plus, I would ask them to come 15 minutes early so I could help them with any technical difficulties on Zoom.
There was a time back in 2018-2019 when I was running my live Squarespace Fundamentals workshops, that I had to explain to my participants what Zoom was. Once they registered, I would send them links to tutorials on how to download Zoom and how to troubleshoot if it was not working. Plus, I would ask them to come 15 minutes early so I could help them with any technical difficulties on Zoom.
Fast-forward to 2022, thanks to the pandemic, Zoom has become a household name and there’s even a Zoom-fatigue that folks are experiencing through too much use of the app for communications.
Still, I use Zoom several times a week and on my consult call days, several times a day. It has made communication with my students and clients real easy. And so I thought I would round-up the many different ways I use Zoom to run my web design business.
1| 30 min Complimentary Client Calls
The first touch point with a new potential client is a complimentary 30 minute call over Zoom. In this call, I get to learn about the client’s needs and also share about my design workflow and packages. It’s a real conversation where the client gets to ask any question about the process and prep involved in building a new website.
2| 60 min Design Consult Hour - Day 1 of all of my design projects
This is an hour filled with in-depth review of all the content the client has put together as well as the time for us to get on the same page in terms of the visual aesthetic of the website I am building. We look at several example sites and discuss both design and functionality needs. This is one of my favorite parts of the design process as it is truly collaborative and I really get to feel into what the client is envisioning for their new site.
3| 10 min Design feedback during the course of the project
These are quick check-ins that I do with my client during the course of a project - whether it’s a two week project or a Website In A Day project, a 10 minute touch base makes communication flow much faster than several email threads.
4| 45-60 min Design Training + Website handover call
This is the magical end of the project call where I go over the final design of the site, do a live training of the Squarespace platform and officially handover the website to the client. This is when the final oohs and aahs are released and I see a wave of satisfaction on my client’s faces, which is truly fulfilling.
5| 90 min Squarespace 1 to 1 Training
Clients can hire me for a one-to-one training where I can give a custom training on using Squarespace. This training is super unique each time as each client will have different needs and are stuck at different parts of the website building process.
6| 60-90 min Paid Client Consult Calls
These are more of a strategy call that client can hire me for. They are dedicated for return clients who want to touch base about a new task or want to brainstorm a new product or strategy for their online presence.
7 | 90 min Squarespace Fundamentals Workshop
This is my 90 min live workshop for Squarespace beginners or those who want to refresh their knowledge of Squarespace. We go over the foundations such as creating new pages, adding galleries and links and so son.
8| 60 min Webinars for launching my courses and coaching program
I have done several webinars over the years for various courses and coaching program that have offered to my email list. I enjoy doing webinars very much and Zoom has been a reliable platform for that.
9| 60 min Coaching call for my MWD students
These are my weekly calls I do for coaching my students in my coaching program. And Zoom is my go to choice.
10| 90 min course delivery calls during live cohort for my course
When I deliver my course live, I use Zoom. These 90 minute sessions are perfect for screenshare where I teach a certain topic inside my course. Live courses are quite more fun than a pre-recorded course I think for my students as they can ask questions and see each other through out the program.
11| Personalized Assessment Delivery for my MWD students
Inside my coaching program I (or my team) make video assessments of any asset that my students submit. This way each student gets personalized feedback on everything they create as part of the coaching program. I use Zoom to record these as I can make the recording easily available to my students (instead of downloading and then uploading large video files separately).
12| Website Walkthrough Videos
Rare but once in a while walking through my first draft of the website if client is not available for a live call (often use Loom instead). I like making a video instead of sending an email because the client can see the site and hear my voice and understand the reasons behind my design choices. I highly recommend making a video if you cannot show the client the site in a live screenshare call.
13| Interviewing new hires for graphic design or team
Of course, for interviewing new hires, Zoom is my go-to tool.
14| Interviews for my YouTube Show (coming this fall)
I will be using Zoom for doing interviews for my new YouTube Show that’s coming this fall. I am researching other broadcasting apps so this is likely going to change but for now, Zoom it is.
15| Talks with my Business Mastermind Buddy
Since 2015, I have been chatting monthly or sometimes several times a month with my business mastermind buddy. We share a Zoom link with each other and it helps us keep in touch and share our learnings with each other with ease.
Things in the tech world are always changing and developing rapidly. But so far I am happy with Zoom. This app has become an important part of my business and writing this list makes it even more clear how much I rely on this one app for so many different aspects of running my web design business.
To your success,
Sophia
Your Turn:
For which of these 15 things do you use Zoom for? Do you have other apps that you have found more useful? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
Note: There may be affiliate or paid links on this post and/or other pages throughout this website.
128: New Website for Dog-Friendly Vacation Rental Listing on Squarespace 7.1
A few weeks ago, I got an opportunity to serve dogs through my web design service. Actually, I got to serve travelers who want to bring their dogs along wherever they go. I created a directory of vacation rentals that welcome dogs (and cats) along with their human companions.
Type of Project: New Website Build - Website In A Day + hybrid
Client Site: www.dogs-welcome.net
Platform: Squarespace 7.1
Niche: Travel - Vacation Rental Directory
Location: Northeast USA
Color Scheme:
The colors palette includes the blue from the logo for accents and highlights and bright orange for links and navigation.
White: #fff
Black: #000
deep Blue: #152982
light blue: #dae8f7
Beige/Brown: #dd9159
Fonts Used:
Headings: Cormorant Garamond
Paragraph: Adelle Sans
Miscellaneous: Adelle Sans
A few weeks ago, I got an opportunity to serve dogs through my web design service. Actually, I got to serve travelers who want to bring their dogs along wherever they go. Sara Sokol who owns a vacation rental herself and is an accomplished dog trainer herself, got the idea of creating a resource for people who want to travel but are heart-broken when they leave their dogs with friends or at a kennel. They would rather travel along with their furry companions. Thus, Dogs Welcome was born - a directory of North American vacation rentals that welcome dogs on their property. She asked me to create a website that includes a directory of vacation rentals that welcome dogs (and cats) along with their human companions.
The color scheme for the site was derived from the logo which was created by Garry Atkinson. Garry is not only a graphic designer but also a Squarespace web designer and you can contact him here for your graphic and web design needs: https://www.texplora.media/
The creation of the directory itself was quite a technical process and I used two different plugins (pre-designed code) to make it happen. My client was a delight to work with and we had a few outbursts of laughter (especially when co-creating the fun lines of moving text at the bottom of the home page). How can you not when you are writing about Sarah Jessica Barker and Dumbledog!
This was a unique project (was outside of any of my packages) on Squarespace 7.1 with the new Fluid Engine.
Trivia: My client Sara is the owner of Mr. Dog Training, a positive reinforcement dog training facility that has been voted best dog trainer in Maine for the past seven years!
And she has authored all of Coastal Humane Society’s behavior handouts, training class descriptions, and their “Caring for Your Newly Adopted Dog” packet. Her wealth of experience and love for the furry ones is truly admirable.
Kind Words from the Client:
“Perfection! One of the best decisions I've made was hiring Sophia for my project. Sophia is easy to work with, beyond helpful, supportive, and fun. I look forward to having a chance to work with her again!” ⏤ Sara Sokol, Dogs Welcome
Your Turn:
What’s something amazing you’ve noticed about your clients while working with them on their websites? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
127: Website In A Day - Video Production Company Website on Squarespace 7.1
In early September, I had the chance to create a website for a video production company run by Christopher Nuut of NYC. It included a Squarespace 7.1 walkthrough training (recorded) and moving the domain from his old 7.0 site to the new one. This project involved a lot of gifs, multiple video embeds for the portfolio as well as a full-bleed video on the home page banner.
Type of Project: New Website Build - Website In A Day
Client Site: www.paperplanevideo.com
Platform: Squarespace 7.1
Niche: Art & Design: Video Production Company
Location: NYC, USA
Color Scheme:
The colors palette includes the blue from the logo for accents and highlights and bright orange for links and navigation.
White: #fff
Black: #000
Light Beige/Neutral: #F5F3EB
Blue: #1498D5
Orange: #D55114
Fonts Used:
Headings: Europa
Paragraph: Proxima Nova
Miscellaneous: Proxima Nova
In early September, I had the chance to create a website for a video production company run by Christopher Nuut of NYC.
It included a Squarespace 7.1 walkthrough training (recorded) and moving the domain from his old 7.0 site to the new one. This project involved a lot of gifs, multiple video embeds for the portfolio as well as a full-bleed video on the home page banner. Although the Website In A Day package includes 3 pages, I built only two pages (Home and Social Media Ads) as each page contained multiple sections (9 and 7 respectively). Christopher was able to use those two pages as templates and went on to build some more pages on his own. He was super easy to work with because of his prompt response and availability throughout the day and sending all the visual assets and web copy well in advance of the project start date. And by the way, his videography is truly outstanding and makes this website shine.
This was a Website In A Day Project built on Squarespace 7.1 with the new Fluid Engines.
Trivia: Christopher’s videography is really outstanding and after the site was built I went on to watch a lot of his example videos on the home page and the Social Media Ads page. When I get a video made about my business down the road, I hope I can get Christopher to create one for me!
Kind Words from the Client :
“Sophia is very friendly, professional, and talented. She worked with me to understand exactly what I wanted beforehand, and provided a new website in just one day.” ⏤ Christopher Nuut, Paper Plane Video
Your Turn:
What’s something amazing you’ve noticed about your clients while working with them on their websites? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
125: Website In A Day - Foundation Website for Tim Howard Foundation on Squarespace 7.1
Recently, I had the chance to create a website for a foundation that serves youth development in our communities through soccer. This foundation has been started by US Soccer legend Tim Howard and aims at bring mini-soccer field into communities where there are no such resources.
Type of Project: New Website Build - Website In A Day x .5 (built over 1.5 days)
Client Site: www.timhowardfoundation.com
Platform: Squarespace 7.1
Niche: Non-Profit, Youth Development
Location: NYC, USA
Color Scheme:
The colors palette includes dark grey from the logo and bright blue for links and navigation.
White: #fff
Black: #231F20
Light Grey: #EFEFEE
Dark Grey: #7C7B7A
Blue: #031E9B
Fonts Used:
Headings: Anton
Paragraph: Proxima Nova
Miscellaneous: Poppins
Recently, I had the chance to create a website for a foundation that serves youth development in our communities through soccer. This foundation has been started by US Soccer legend Tim Howard and aims at bring mini-soccer field into communities where there are no such resources. As the website’s about page states, they have partnered with the U.S. Soccer Foundation to help build mini soccer pitches in underserved communities to provide the opportunity to explore the sport of soccer, to learn about teamwork and build confidence while participating in a healthy activity. What a wonderful mission!
This was a Website In A Day * .5 Project (Built in 1.5 days) and built on Squarespace 7.1 with the new Fluid Engines.
Not so Trivial Trivia!: Tim Howard is an American soccer legend. He has the most caps and wins of any goalkeeper in US Soccer history. He played in three World Cups and holds the record for most saves by any goalkeeper in a single game in World Cup history.
Kind Words from Tim Howard’s team :
“Sophia was great to work with! Efficient, professional and helpful. Very happy with how my website turned out.” ⏤ Amber Olivieri, Team Tim Howard
Your Turn:
What inspiring moment you can recall while working with your clients? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
123: Website In A Day x 2 - Artist Website for Theodora Miller on Squarespace 7.1 (Using Fluid Engine)
This week I got to work in a completely new way. Most of my projects are done either via my Website in A Day workflow or my Two Week Website workflow. Theodora Miller, a fine artist in Richmond, Virginia suggested a third way: Website In Two Days! Wednesday and Thursday of this week, we collaborated on moving her 7.0 artist site to 7.1 and up-leveling the design and functionality in the process.
Type of Project: New Website Build - Website In A Day x 2 (built over two days)
Client Site: www.theodoramiller.com
Platform: Squarespace 7.1
Niche: Art & Design
Location: Richmond, Virginia, USA
Color Scheme:
The colors palette is soft cream and light olive green and grey for section backdrops and some title colors. The navigation and links are in the main brand color of teal.
Fonts Used:
The fonts are light and elegant.
For Headings: Minerva Modern
For Paragraph text: Montserrat
This week I got to work in a completely new way. Most of my projects are done either via my Website in A Day workflow or my Two Week Website workflow. Theodora Miller, a fine artist in Richmond, Virginia suggested a third way: Website In Two Days! Wednesday and Thursday of this week, we collaborated on moving her 7.0 artist site to 7.1 and up-leveling the design and functionality in the process.
This 6 page-site features a portfolio of her art work, commissions page, a shop for prints and gifts, an about page, a contact page and a home page. Of course, SEO, keywords, image optimization and mobile optimization plus an hour training of Squarespace was part of the package. Theodora has an inspiring healing story which guides her art that takes inspiration from her Greek heritage. Even before she hired me, I looked at her work and started dreaming of a vacation in the Greek islands!
This was a Website In A Day * 2 Project (Built in 2 days) and built on Squarespace 7.1 with the new Fluid Engines.
Trivia: Theodora takes inspiration from her Greek heritage and memorizes inspirational quotes in Greek and then transmutes those words into her art!
Kind Words from Theodora:
She is truly excited about her website and this is what she had to say about our work together:
"Sophia has been an amazing partner from the moment of our initial free consultation to our customized 2-day sprint. She has the perfect mix of technical prowess and creativity. She was thoughtful about making value-added design solutions that delighted me and elevated my brand even further than I had imagined. Her compelling expertise of Squarespace 7.1 features made the training portion of our project a breeze. In a very short duration of time, we developed a comfortable rapport that made the collaborative nature of this initiative so enjoyable. All of this is attributable to Sophia’s willingness to think outside of the box, investing the time to understand my unique needs and developing a web design that showcases my art in the best light.
As if that was not enough, she blew me away with the SEO capabilities that she built into the site and taught me do so I can optimize performance in the days and months ahead. She’s joyful and optimistic to work with and I will likely have withdrawals tomorrow after working together for two solid days.
I can’t wait to see what my friends and art collectors say about my new website.” ⏤ Theodora Miller
This is the commissions page.
Your Turn:
What inspiring moment you can recall while working with your clients? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
122: Website In A Day - Squarespace Website for Actor and Voice Over Artist (Using Fluid Engine)
This week, I had a lovely opportunity to build a Website for an Actor/Voice Over Artist built in a day!
Jennifer purchased my Website In A Day package to get a lovely site that serves a digital business card for her acting and voice over work. We presented her voiceover demo on the Media page along with acting clips as well as a separate page for all her headshots. With everything in one place, she can send the link to this website to potential clients, agents and post it on her profile.
Type of Project: New Website Build - Website In A Day
Client Site: www.jenniferugarriza.com
Platform: Squarespace 7.1
Niche: Entertainment
Location: Connecticut, USA
Color Scheme:
The colors palette is monochromatic with black and white as the main colors with a splash of terracota orange to add some color for links and buttons and footer.
Fonts Used:
The fonts are elegant and modern at the same time. Squarespace offers a plethora of font combination options so there’s no lack of choice there.
For Headings: Acumin Pro
For Paragraph text: Poppins
This week, I had a lovely opportunity to build a Squarespace website for an Actor/Voice Over Artist - and I built it in a day!
Jennifer purchased my Website In A Day package to get a lovely site that serves as a digital business card for her acting and voice over work. We presented her voiceover demo on the Media page along with acting clips as well as a separate page for all her headshots. With everything in one place, she can send the link to this website to potential clients, agents and post it on her profile.
This was a Website In A Day Project and built on Squarespace 7.1 with the new Fluid Engines.
Trivia: While we were doing Zoom calls to review the new design I created, Jennifer’s dog, Paco, a little dachshund, was barking softly while sleeping, which I found totally adorable!
Kind Words from Jennifer:
"I loved working with Sophia--she made the process super easy and seamless for me and was responsive to all of my questions. The website design turned out exactly how I wanted--actually even better than I had anticipated! I would recommend Sophia, she is friendly, professional, and knowledgable in graphic design. Thank you for your great work!!”
⏤ Jennifer Grace Ugarriza
Your Turn:
What inspiring moment you can recall while working with your clients? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
121: New Squarespace Website for California's Regional Association LACFDA
Recently, I had the opportunity to create a website for a non-profit organization out in California. It's not very often that I get a request from an organization of this nature. So, when the President of the Los Angeles Count Funeral Directors' Association contacted me to rebrand their existing website, I was intrigued.
Type of Project: New Website Build - Two Week Web Design
Client Site: lacfda.org
Platform: Squarespace 7.1
Niche: Non-Profit/Association
Location: Los Angeles, CA, USA
Recently, I had the opportunity to create a website for a non-profit organization out in California. It's not very often that I get a request from an organization of this nature. So, when the President of the Los Angeles County Funeral Directors' Association contacted me to rebrand their existing website, I was intrigued. Ms. Jenna Moerk is a fountain of sunshine, has an amazingly sweet personality and was a total delight to work with during this two week project. It certainly is one of my larger projects with lots of detailed pages.
Jenna wanted me to design a fresh, clean and uplifting site which exudes the coastal California flair. And yes, that means, you will see a lot of palm trees on the site! It includes an extensive Member Directory, Resources page, password protected Members page as well as a way for members and vendors to purchase tickets for an upcoming event.
I often pick up a nugget of insight or wisdom from my clients. And this project was not an exception. One of the things that Jenna told me during our off-boarding call when I handed over the finished website was a reminder that (I am paraphrasing): "Life is too short. Don't wait for an opportunity to do what you love.”
This project was a Two Week Web Design Project and built on Squarespace 7.1
I learn so much from my clients and in this project my client reminded me to “not wait for an opportunity to do what you love”!
Kind Words from Jenna:
"Sophia has the best eye for design. We love the creative ideas she created for our website - from the look to functionality, we are extremely happy. I strongly recommend her services."
⏤ Jenna Moerk, President, LACFDA.org
Your Turn:
What inspiring moment you can recall while working with your clients? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
120: A beautiful new way of scheduling clients with DotCal
I love being a web designer. I have a design business which allows me to help people with an online presence that they love and that helps them grow their business or spread their message.
I started my self-employed work in 2016 when I was focussing mainly on email marketing with ConvertKit. Then in 2018 that I began building websites professionally. At that time, I tried a lot of different things to get booked. And it was not easy. I had the skills and I knew I could do excellent work. But I didn’t know how to convey that to my potential clients.
Update: As of Jan 2024, DotCal is no more! Alas!
Today, I want to show you a beautiful new way for clients to book a meeting with you. It’s called DotCal.
The first step before a client hires me for a web design project is a 30 minute consultation call. We designers put so much time in creating a visually pleasing experience for our potential clients on our websites. But when it comes time to book a meeting, the experience drops aesthetically. Dotcal changes that.
As you can see Dotcal is a beautiful new way for booking clients. Watch the video below where I show you how I created a 30 min booking link which has my branding, my colors from my website. It’s friendly, approachable and simply lovely.
Click the image below to play video:
I love this app so much I have now partnered with DotCal as an affiliate so if you open an account using my link and discount code, you will get 50% off for the first six months. Plus, I will share with you a case study of how I did a 30 minute consult call with a potential client who went on to hire me for a web design project. I will also share a bonus video of me analyzing the call so you can learn what you can do in a consultation call to get hired for the design project. Email me with a screenshot of your new account you opened with my referral link and I will send you the case study and bonus material.
So go and try dotcal using my link: sophiaojha.com/dotcal and then use my code SophiaOjha50 to get 50% on your first six months. It’s starter plan is free. So try it out today!
Your Turn:
What are your main challenges with booking clients? What booking app do you use at the moment? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
119: New Artist Website on Squarespace Brings Happy Tears to My Client
When a client sheds happy tears when they see the website you’ve created for them, then you know you’ve got a job well-done. Recently, I was fortunate to experience such a moment with my client, Debra Hille.
When a client sheds happy tears when they see the website you’ve created for them, then you know you’ve got a job well-done.
Recently, I was fortunate to experience such a moment with my client, Debra Hille. She is a fine artist based in Tennessee, over the border from us here in North Carolina (hello, neighbor!). She creates personal sanctuaries through art and values peace, beauty, and meaningful engagement. For the last ten years, she has worked in healthcare by offering patients a positive diversion by making art. She also oversaw the selection, purchase, and installation of original art in multiple hospital and healthcare settings, channeling more than $100,000 in art purchases directly from local artists. She has also curated and installed art shows in hospitals that brought staff and visitors joy and respite. Now, she is back in the studio crafting the next chapter of her artistic journey.
Debra found me via Squarespace Marketplace and shared that she wanted to move her site from Wix to Squarespace. She loved the idea of a Website In A Day. guided her with all the prep materials she needed to send me over. And on our design day, I set about to create here website. Below is the result.
Magical moments with clients makes my web design work so rich and satisfying!
Kind Words from Debra:
"Sophia was a pleasure to work with, professional, prepared, patient, and friendly. A winning combination. She provided a welcome package on design collaboration and a step-by-step document, so I knew what I needed to do and provide for her. I must admit I became emotional on the first view of the website design. It was just right!
After completing the website, some issues connecting my third-party domain to Squarespace arose. But, again, Sophia was right there to troubleshoot and make it all work.
I look forward to working with Sophia again and recommend her without hesitation."
⏤ Debra Hille
FREE TRAINING FOR FREELANCE WEB DESIGNERS
If I had known 3 years ago what I know now, I could have short cut my progress towards becoming a successful web Designer. I could have saved myself from heartache and progressed my business faster and seen these benefits earlier. And I am sharing these insights with you in a brand new free training, so if you are freelance web designer or making your plans for starting your freelance web design business (and quit your 9 to 5), then come to my free training where I share the 3 Essentials to Earning $10K+ Months. Sign up here.
Your Turn:
Have you experienced a magical moment when working with your clients and showing them their newly designed website? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
118: 7 Perks of Being A Successful Freelance Web Designer
I love being a web designer. I have a design business which allows me to help people with an online presence that they love and that helps them grow their business or spread their message.
I started my self-employed work in 2016 when I was focussing mainly on email marketing with ConvertKit. Then in 2018 that I began building websites professionally. At that time, I tried a lot of different things to get booked. And it was not easy. I had the skills and I knew I could do excellent work. But I didn’t know how to convey that to my potential clients.
I love being a web designer. I have a design business which allows me to help people with an online presence that they love and that helps them grow their business or spread their message.
I started my self-employed work in 2016 when I was focussing mainly on email marketing with ConvertKit. Then in 2018 that I began building websites professionally. At that time, I tried a lot of different things to get booked. And it was not easy. I had the skills and I knew I could do excellent work. But I didn’t know how to convey that to my potential clients.
Are you relating to that as a web designer? You know you are talented and you really want to run a successful design business. But perhaps, you are not there yet and sometimes wonder when will your dreams and goals become your reality.
I know that feeling very well. There were times when I wanted to quit and in 2019 I actually applied for a full-time job and got hired. But I declined the offer after they explained I had to show up on weekends and evenings and would qualify for a two week vacation only in the second year. I am so glad I kept at it and now grateful for the fruits of that perseverance.
If I knew what I know now just three years ago in 2019, I know that the journey would have looked much different. And I am sharing these with you in a brand new free training. You can see details and sign up for it here: 3 Essentials to Earning $10K+ months (without working nights and weekends).
Today, I am enjoying the perks of being an independent, self-employed web designer which I am sharing as a reminder for anyone who is on the journey and wanting the same. Keep the faith, keep making efforts and believe you can do it.
1 | Creative Freedom
I have creative freedom to try and experiment on new design elements. Yes, in the end, the design is a collaboration with the client but I get to steer the design conversation more freely than if I had to “design by committee” as one of my clients jokingly referred to a team of decision-makers.
2| Location Freedom
Knowing that I can work from anywhere is a definite perk. I have moved homes 21 times through out my life. So even though I am happily perched on my mountain, I love knowing that I can fly anywhere and still be able to bring in revenue (as long as they have high-speed internet). Plus, no lunch bags to pack nor lengthy commutes. (I used to travel 3 hours each day back and forth from New Jersey to NYC during my United Nations job and am so happy I can work from home)!
3| Wear What I Want
I enjoy wearing colorful clothes. And if I had to wear a uniform with uncomfortable heels (like I had to at the UN) or wear only black (as I had to at an upscale home furnishing boutique - I resigned after one week), or not be allowed to wear braids or have other restrictions of that sort, that would be no fun.
4| Choose What Client Projects I Want to Work On
This was not always the case but now I am happy to say no to projects that will otherwise make me depressed. I am acutely sensitive to animals being used for human use and so I passed on to a fellow web designer a project that had to do with leather items. I also cannot make websites for butcheries or farms (not because I judge others but only because I myself don’t want to be part of an industry that deals with animal meats or skin). When one needs to pay the bills, one may take on projects that don’t inspire but eventually you can make such choices with ease.
5| Freedom to Craft A Workflow That Brings Out My Best
My clients are often surprised to hear that I can get them a Website in Two Weeks or a Website In A Day. I have crated a design workflow that brings out the very best in me. As a Sagittarius, I am able to be hyper-focussed and stay with a project until completion but I need to have a clear end-goal. If a project goes on and on, I get impatient and it doesn’t give me the dopamine hit of project completion. I would not enjoy working at a design agency for this very reason.
6| Quarterly Breaks | 4 Day Work-Week | Afternoon on the Hammock
There is no rule that says you can’t be creative on a hammock! I love hammocks and when the weather is nice in the Appalachian mountains, all one wants to do is to sit outside and listen to the song birds. I remember on nice sunny Autumn days back in NYC, I would sit at the United Nations visitor’s plaza and have my lunch. I enjoyed looking at the blue sky and feeling the sun on my face before I had to go back to the dark basement office. I remember dreaming of being able to work from outside, away from a dark office. Now, I am blessed to experience that dream as a reality. Plus, I have designed my business to have 4 quarterly breaks each year, a 4-day work-week and afternoons on the hammock, weather permitting!
7| No Income Ceiling!
This really is an important one. As an independent web designer, I am constantly learning and improving my skills and increasing the value I bring to the market place because I know that I can influence my income. The better I get, the more valued my services and programs will be.
All of these are possible for you, too.
If I had known 3 years ago what I know now, I could have short cut my progress. I could have saved myself from heartache and progressed my business faster and seen these benefits earlier. I’d like to share some of these insights with you, so come to my free training where I share the 3 Essentials to Earning $10K+ Months. Sign up here.
Your Turn:
What perks of being a self-employed, freelance web designer do you want to create for yourself or currently enjoy? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
Benefits of being an independent web designer are limitless!
117: 4 Ways to Create Interactive Maps for Squarespace
Recently, I had a prospective client ask me about an important feature they wanted to add on their website. Their business offers domestic and commercial cleaning services but only for postal codes within London.
In Squarespace, there’s no in-build way of doing that except of placing a map. So I did some research and there’s a ton of information out there. I sorted through it all and here are my three suggestions on how to add an interactive map to your Squarespace website.
Recently, I had a prospective client ask me about an important feature they wanted to add on their website. Their business offers domestic and commercial cleaning services but only for postal codes within London, UK.
In Squarespace, there’s no in-build way of doing that except of placing a Google map. So I did some research and there’s a ton of information out there. I sorted through it all and here are my three suggestions on how to add an interactive map to your Squarespace website.
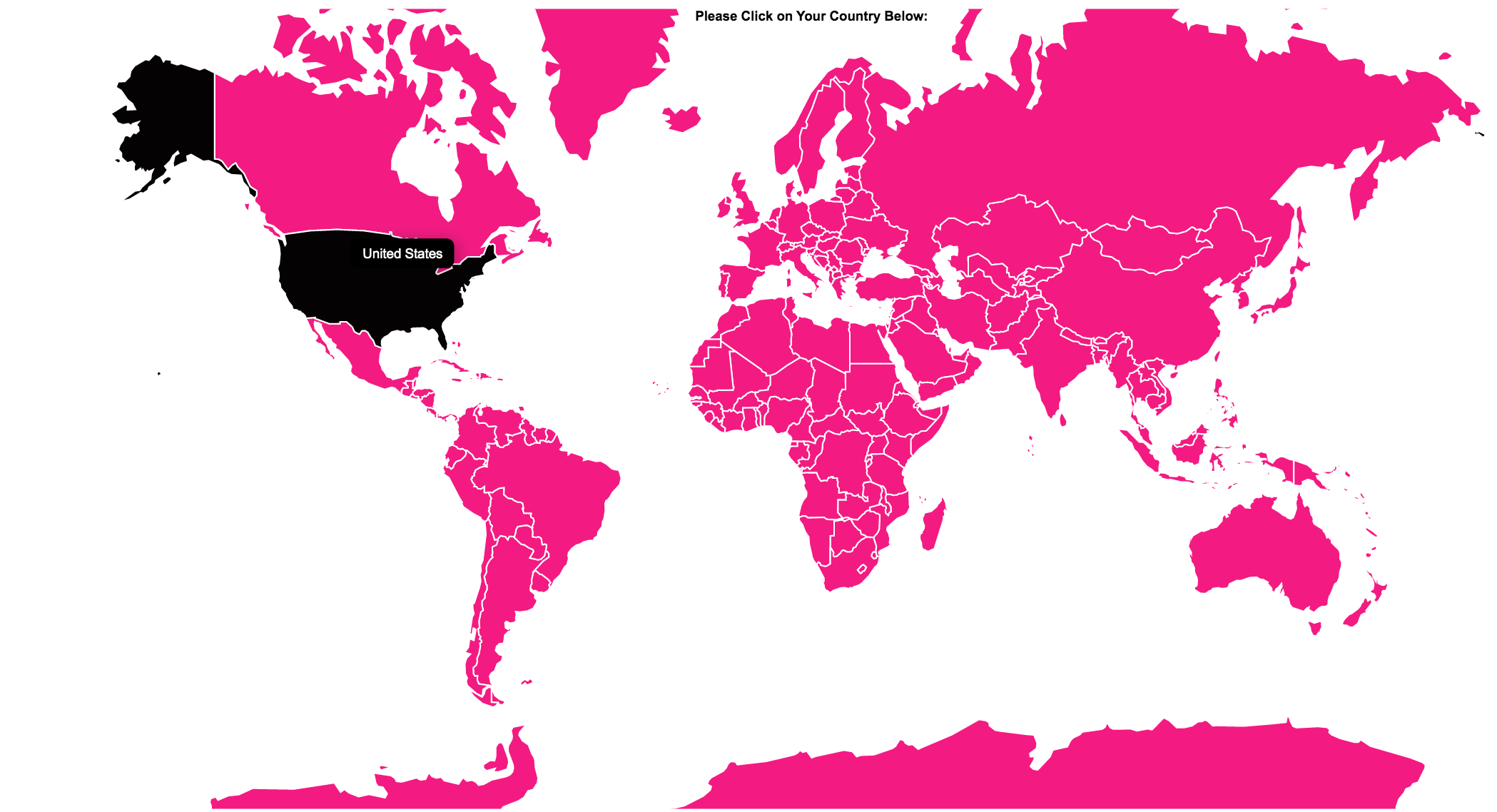
1 | Create A Clickable Map
This is something I saw Pat Flynn show in a YouTube Video. This tool allows you to create a map of the world or different regions of the world. You can add different titles and links for each sub-region and set it to change color when one hovers over a selected region.
The pro is that you can easily create lovely colorful maps with titles and colors. Although, I didn’t see a way to add multiple listings for the same region, say for example if you had three shops in London, you can only add one title.
Also keep in mind that on the World Map, some smaller countries are missing such as Barbados and Saint Lucia in the Carribbean and Mauritius in the Indian Ocean. The tool solves it when you go to the Carribbean Islands sub-region and there you can see those countries but still it doesn’t show up on the World Map. And we just can’t have a world map with the island nations of Barbados and Mauritius and Saint Lucia missing from it, now can we? (No, we cannot!)
Check it out for yourself here:
https://www.createaclickablemap.com/
2| Store Mapper
Here’s a tool where you can upload shop names, addresses and website links and then pull an embed code from the tool to place on your Squarespace website.
You can have a list of multiple shop show up on a map as a database. People can even type in zip code and see what stores are available nearby. It looks very professional and easy on the eyes. There’s no freemium version of this tool nor is there a one-off payment feature which is an important consideration for new small businesses. Instead, there’s a monthly cost which is worthwhile as the tool is pretty impressive. They do have a free-trial.
A special thanks to my colleague, Emma of Queenie Creative over in the UK for informing me of this tool. Emma is a web designer on Squarespace and Wix and a digital marketer. She is also part of the Millionaire Web Designer Directory, a listing of talented designers from across the world. Thanks, Emma!
Check it out here:
https://www.storemapper.com/platforms/squarespace-store-locator/
3| Map Hub
This is a really fun tool to customize your maps. There is a free and paid version of this tool so you can test it out and add more features of the tool as needed.
As the site describes their tool in their own words:
”You can easily make your own map by adding points, lines, polygons, or labels.
Add photos, organize items into groups.
Import and export data in GeoJSON, Shapefile, KML, GPX, or CSV formats.
Embed interactive maps on your website.”
Check out the Explore Maps feature to see examples and then go and build your own.
Check it out here:
https://maphub.net/
4. Good old Google Maps
You can also create interactive maps on Google Maps. You can add multiple points of interest, you can add website links and address, you can then easily embed it on your Squarespace site. It’s free. I have done this for a client before which you can see an example of here: https://www.supervisedparentingtime.org/providers
Customize a map on Google Maps:
https://www.google.com/maps/about/mymaps/
I customized this Map on Google Maps for SupervisedParentingTime.org, a non-profit organization in Minnesota helping parents.
Your Turn:
Have you used any of these tools? Do you have a tool that you like? Let me know in the comments.
Cheers to you and your abundant creativity,
🦄🦄🦄 Sophia
Create Interactive Maps On Squarespace
114: How to Integrate Zoom with Squarespace Scheduling
Zoom is now a part of every day life! When you use Squarespace Scheduling for your online booking system, it’s really helpful that one can integrate with Zoom. This way, when a new client books an appointment with you, a zoom event is automatically generated. All you then have to do is go into your Zoom account and start the meeting at the appointed time!
Watch this quick step-by-step video where I show you how to integrated your Zoom account with your Squarespace Scheduling or Acuity Scheduling account.
Zoom is now a part of every day life! When you use Squarespace Scheduling for your online booking system, it’s really helpful that one can integrate with Zoom. This way, when a new client books an appointment with you, a zoom event is automatically generated. All you then have to do is go into your Zoom account and start the meeting at the appointed time!
Watch this quick step-by-step video where I show you how to integrated your Zoom account with your Squarespace Scheduling or Acuity Scheduling account.
111: How to enable comment box on Squarespace 7.1 (why is it not showing and how to fix it)
I ran into this issue recently and wondered why is the comment box not showing up on my Squarespace site. It turns out that there’s a simple fix. Watch the short video tutorial or the steps listed below the video.
I ran into this issue recently and wondered why is the comment box not showing up on my Squarespace site. It turns out that there’s a simple fix. Watch the short video tutorial or the steps listed below the video.
How to enable comment box on Squarespace 7.1
Go to Settings Panel
Then Blogging
Then Comment Settings
Then enable Allow Anonymous Comment
That’s it. No need for CSS or other extraneous steps! Hope this was helpful. Thank you for watching!
110: Squarespace Website for Mental Health Counselor in Philadelphia
This month, I had the pleasure of being hired to create a Website In A Day for a Mental Health Counselor and Professor in the Philadelphia area.
Type of Project: New Website Build - Website In A Day
Client Site: CarlyEllman.com
Platform: Squarespace 7.1
Niche: Mental Health Counselor
Location: Philadelphia Area, Pennsylvania, USA
Website for a mental health counselor built in a day!
This month, I had the pleasure of being hired to create a Website In A Day for a Mental Health Counselor and Professor in the Philadelphia area. Below you can see the pages that were created:
Home, About, Services, Contact and Intake Form.
Color Scheme:
The colors palette includes light tan and light green along with the foundational white and black. The client wanted warm colors that didn’t overwhelm anyone visiting the site looking for mental health resources or counseling.
Fonts Used:
The fonts are simple and easy to read and two of my favorites.
For Headings: Raleway
For Paragraph text: Proxima Nova
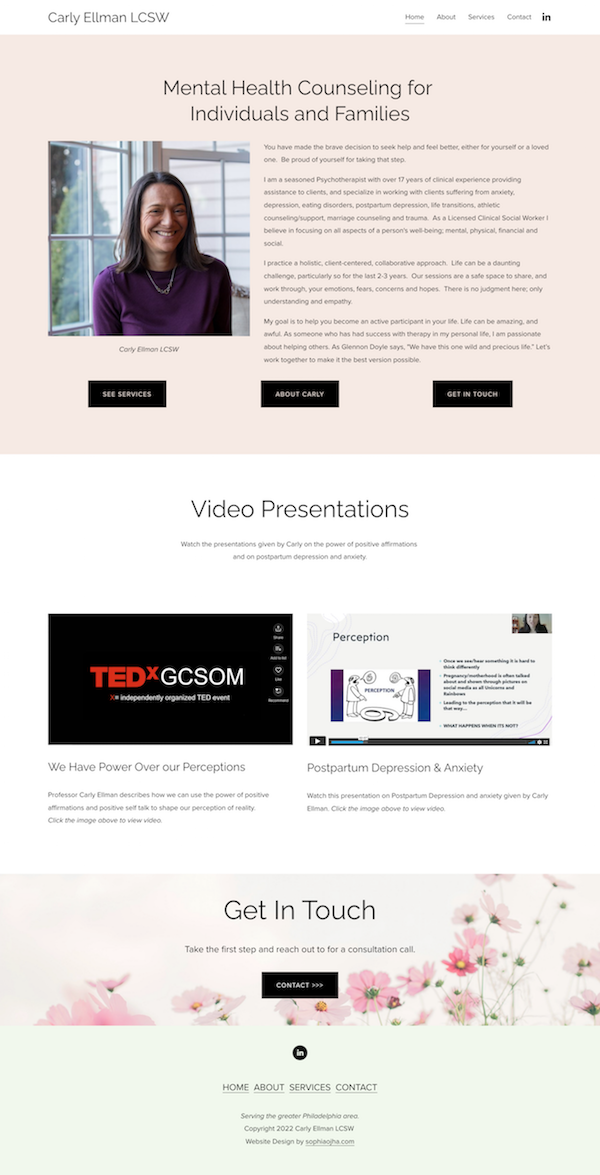
Home Page
My client wanted to have as little scroll on the home page as possible to make it easy for the site visitor to see all the info they needed at a glance. To meet this preference, you’ll see that there are only three sections on the home page. The first one has a warm photograph of the counselor, a bit of introductory text and three buttons that lead to the Services, About and Contact pages.
Carly has also presented a talk for a Tedx event so along with her other presentation, I laid those videos out in the second section.
Finally, the third section leads the visitor straight to the contact page to start the process of working with Carly.
My client loved this presentation and the choice of photograph. They can always switch out the images later for a quick site refresh down the road.
Home Page
Services
Services page features an accordion tab to list multiple pieces of information in an elegant and attractive manner. There’s also a listing of all services offered by the counselor in the at-a-glance list. A quote from the counselor to ease the visitor’s concerns and finally a call-to-action button linking to the contact page.
Services Page
About Page
Clean and personable, the main job of the about page was to give a warm and welcoming feeling to the site visitor. Four images of the client’s family add to that feeling.
About
Contact
A contact form notifies the client via email anytime someone wants to reach her. Also added a warm and smiling photo of her on this page to make it complete. We actually created the Contact page during the one hour training and handover call so the client got and additional page!
Contact
In-Take Form
Finally, a quick presentation of the two download forms on an un-linked page. This was not part of the Website In A Day, but since the client had already connected their domain, it left me with some extra time to deliver this second extra page (Contact page being the first extra page).
In-Take Forms Download
106: Walkthrough of Student Experience of Member Areas in Squarespace
In this video, I’d like to show you how a student experiences your course materials inside Member Areas.
In this video, I’d like to show you how a student experiences your course materials inside Member Areas.
Member Areas is where I used to house all my video course materials for my group coaching program, Millionaire Web Designer. However, due to some specific needs, I have since migrated to Circle.
If you’d like to know more about the Circle experience and how the platform looks from the inside, check out my video walkthrough in Blog 107.
But for now, a view of Member Areas from the student’s point of view.
Watch the video below:
102: One Big Reason To Create Content
Recently, I spoke with a graphic designer + web designer, Anna Roszak, regarding creating a logo for Millionaire Web Designer, my exclusive group coaching program. And we had a great chat about that. But at one point she mentioned how she loves my YouTube videos and that recently a client emailed her asking her about something and she sent her my video tutorial as it explained exactly what she needed. And this made me so happy. Now, of course, I know that designers share links and resources with their clients. But to hear her share with me how my video helped her solve the client’s problem filled me with utter happiness and satisfaction. This one video that I created saved people time and helped solve a problem! Wow. I am myself amazed at how happy that make me feel. Like super happy.
Recently, I hired a web designer + graphic designer, Anna Roszak, regarding creating a logo for Millionaire Web Designer, my exclusive group coaching program. And we had a great chat about that. But at one point she mentioned how she loves my YouTube videos and that recently a client emailed her asking her about something and she sent her my video tutorial as it explained exactly what she needed.
And this made me so happy. Now, of course, I know that designers share links and resources with their clients. But to hear her share with me how my video helped her solve the client’s problem filled me with utter happiness and satisfaction. This one video that I created saved people time and helped solve a problem! Wow. I am myself amazed at how happy that make me feel. Like super happy.
Watch the short video below:
It’s probably because I create these videos and tutorials and then it’s out in the world. I have to let go of any expectations of how well the video will be perceived, whether it really solves a problem, or whether it will be really helpful and viewed by people. That’s not something I can influence. I know my intention is to solve a question that I have faced or seen my clients face. But whether it has a benefit to others is often not obvious or clear. Plus, right after the video is published there’s no instant data on how many people see it or clicked like and that kind of information remains to be seen until a future date. And so, my mindset around creating content is more like - create it and let it free.
That’s why when Anna shared that very specific instance of how she sent off a link to my video to her client, it filled me with an unexpected delight and it gave me such a high. It’s true satisfaction of knowing that your time creating that content was not wasted. It made a difference! That’s an incomparable feeling.
So there you go - if you were looking for a reason to start or to continue your content creation journey, here’s one more reason: the joy of knowing your content makes a difference.
That’s all for today’s blog! I’m always open to hearing more stories of how my videos, blogs, webinars, etc. have helped you in any way - so send them my way via email or in the comments below.
Have an abundantly creative day!
Sophia