Simplify Your Life &
Align with Your True North
Choose Your Path
-

Simplify
-

Introspect
-

Quotes
-

Inner-Voice
-

One-Person Business
-

Financial Freedom
102: One Big Reason To Create Content
Recently, I spoke with a graphic designer + web designer, Anna Roszak, regarding creating a logo for Millionaire Web Designer, my exclusive group coaching program. And we had a great chat about that. But at one point she mentioned how she loves my YouTube videos and that recently a client emailed her asking her about something and she sent her my video tutorial as it explained exactly what she needed. And this made me so happy. Now, of course, I know that designers share links and resources with their clients. But to hear her share with me how my video helped her solve the client’s problem filled me with utter happiness and satisfaction. This one video that I created saved people time and helped solve a problem! Wow. I am myself amazed at how happy that make me feel. Like super happy.
Recently, I hired a web designer + graphic designer, Anna Roszak, regarding creating a logo for Millionaire Web Designer, my exclusive group coaching program. And we had a great chat about that. But at one point she mentioned how she loves my YouTube videos and that recently a client emailed her asking her about something and she sent her my video tutorial as it explained exactly what she needed.
And this made me so happy. Now, of course, I know that designers share links and resources with their clients. But to hear her share with me how my video helped her solve the client’s problem filled me with utter happiness and satisfaction. This one video that I created saved people time and helped solve a problem! Wow. I am myself amazed at how happy that make me feel. Like super happy.
Watch the short video below:
It’s probably because I create these videos and tutorials and then it’s out in the world. I have to let go of any expectations of how well the video will be perceived, whether it really solves a problem, or whether it will be really helpful and viewed by people. That’s not something I can influence. I know my intention is to solve a question that I have faced or seen my clients face. But whether it has a benefit to others is often not obvious or clear. Plus, right after the video is published there’s no instant data on how many people see it or clicked like and that kind of information remains to be seen until a future date. And so, my mindset around creating content is more like - create it and let it free.
That’s why when Anna shared that very specific instance of how she sent off a link to my video to her client, it filled me with an unexpected delight and it gave me such a high. It’s true satisfaction of knowing that your time creating that content was not wasted. It made a difference! That’s an incomparable feeling.
So there you go - if you were looking for a reason to start or to continue your content creation journey, here’s one more reason: the joy of knowing your content makes a difference.
That’s all for today’s blog! I’m always open to hearing more stories of how my videos, blogs, webinars, etc. have helped you in any way - so send them my way via email or in the comments below.
Have an abundantly creative day!
Sophia
101: Learn Squarespace CSS Tricks From These Six Experts
Now, it’s a given that you can build a decent website using the pre-designed layouts and templates from Squarespace. But from time to time, you will want to add a design element to your Squarespace Website that will requires a some CSS code. I’m self-taught when it comes to CSS and I have many of my talented colleagues to thank for showing me their tips and tricks when it comes to adding that special look to any Squarespace website. And I’d today, I’d like to share 5 of them with you so that you can tap into the wealth of resources they have created. Let’s get started.
Now, it’s a given that you can build a decent website using the pre-designed layouts and templates from Squarespace. But from time to time, you will want to add a design element to your Squarespace Website that will requires a some CSS code.
I’m self-taught when it comes to CSS and I have many of my talented colleagues to thank for showing me their tips and tricks when it comes to adding that special look to any Squarespace website.
And today, I’d like to share 6 of them with you so that you can tap into the wealth of resources they have created. Let’s get started.
And oh, none of them have paid me to promote them. I am genuinely grateful for these experts for sharing and teaching what they know.
Uplevel Your Squarespace Website with CSS
Click the image below to watch video:
Here are six of the CSS experts that have paved the way for my own learning.
1. Carl Johnson
Not only do I love his accent, Carl teaches CSS specifically for the Squarespace platform and his YouTube channel is fantastic. Check it out here: https://www.youtube.com/c/MrJohnoCP
2. Inside the Square with Becca Harpain
You may have already seen Becca’s videos on using CSS for Squarespace. I’ve found them easy to follow and very helpful. Check her YouTube channel here: https://www.youtube.com/c/InsideTheSquare
3. Beatriz Caraballo
Beatriz’s videos are very helpful as well and her blogs have very in-depth screenshots and step-by-step descriptions of how to use code. Check her YouTube channel here: https://www.youtube.com/channel/UCwDJktnCURFGiJdINrDwRcg and her website here: https://beatrizcaraballo.com/
4. Chris Schwartz-Edmisten
Chris not only teaches CSS tips and tricks but also has many videos on the many features of Squarespace. Check his YouTube channel here: https://www.youtube.com/c/SEWebDesign
5. Will Myers
Will creates fun and engaging videos all about Squarespace. I found him when looking for how to build a Mega Menu on Squarespace. Check out his YouTube channel here: https://www.youtube.com/channel/UC2pYFwXEwVolfeDumbNAUyQ
6. Rebecca Grace Designs
Rebecca’s channel is very helpful and not just for CSS. Check out here videos on all things Squarespace as well as about running a web design business. Her YouTube channel is: https://www.youtube.com/c/RebeccaGraceDesigns
Let me know in the comments if you have checked these experts out. And also let me know who else you would recommend so we can continue the trajectory of learning and growing together.
To your success,
Sophia
078: How to add anchor links within blog posts
If you have a long-from blog posts that cover a lot of content, then consider using anchor links to break up the flow of the content. Anchor links in blog posts allow you to have a list of quick links at the start of the article so the reader can jump to the relevant section instead of having to scroll.
If you have a long-from blog posts that cover a lot of content, then consider using anchor links to break up the flow of the content. Anchor links in blog posts allow you to have a list of quick links at the start of the article so the reader can jump to the relevant section instead of having to scroll. I have done this in Blog Post #070 and you can click the link below to see the use of anchor links live in action:
https://www.sophiaojha.com/blog/070-3-easy-ways-to-edit-your-blog
In this quick video, I show you exactly how to set up the anchor links so that you improve the user-experience of your long-form blog posts. Check it out!
Related:
Want to know how to add anchor links on a page on your site instead? Go here:
https://www.sophiaojha.com/blog/077-anchor-links
Watch the video below:
Let me know what you think in the comments and drop in a link to how you have used anchor links! I’d love to see!
071: How to Remove Date From Blog - All Brine Family Templates
There is so much one can do with their Squarespace websites without even going into extra code. This blog and video was inspired by a comment on my YouTube Video for Blog 026 which was about removing the date from blogs in the Hayden and Pacific templates. Here I show you how to do so for all templates in the Brine Family.
There is so much one can do with their Squarespace websites without even going into extra code. This blog and video was inspired by a comment on my YouTube Video for Blog 026 which was about removing the date from blogs in the Hayden and Pacific templates.
How to remove date from blogs in the Brine family templates without code
The short answer is: Go into your Design panel> then Site Styles. Look for all the settings related to Blog. Then under Blog: MetaData, select the primary and secondary options to “None”.
There you go. No code needed. No CSS headache. Of course, this is relevant only for the Brine Family of templates. If you have Hayden or Pacific templates, check out my Blog 026 which shows you what CSS code you need to use and where to paste it.
Is my template in the Brine family of templates?
I will often refer to Brine Family of templates in my videos and blogs. If you want to know whether your template belongs to Brine, look at the chart here and then keep that in mind whenever you are researching for answers. Many bloggers will refer to Brine Family of templates in general so then you will have more answers when searching something on Google or on my blog archive here.
In essence, Brine family of templates is a group of templates that belong together. So anything you can do in one of them, you can do in all of them. This is the template family most favored by my colleagues and web designers in general, because it offers the most optimization possibilities without having to use code. The one big drawback is that it doesn’t allow for a blog sidebar. As you will see on my blog, there is no sidebar as I am using the Rally template (within Brine Family). I am fine with it because it gives my users complete focus on the topic at hand.
You cannot have all the nitty-gritty options that one would otherwise have in the sidebar. My workaround is, I post those things at the bottom of my blogs and then on the main blog page itself, I offer multiple ways to search for content. This works fine for me and I am trusting my website visitors appreciate it too. Helping your readers to focus is quite a nice thing. Focus is good!
Explore in-built options before going for code
In summary: Whenever you want to make a change on your website or are looking for a way to accomplish something visually, your first course of action should be to go into your Design settings and see what possibilities already exist. Squarespace continuously tries to make their web platform as user friendly as possible for DIY’ers (Do-It-Yourself Folks), so they may have already included a way to accomplish exactly what you want within their interface without the need for code. So give that a try before hunting for code.
I hope that this helps you not only to remove the date from your Brine Family template but learn a common practice to adopt in your workflow - see what in-built features already exist inside Squarespace before looking for more complex solutions. Simplicity Rocks!
Your Turn:
What kind of changes are you wanting to make to your website? Chime in, in the comments below. I’d love to hear from you!
~ Sophia
057: How to Change the Background Color of an Index Section
Are you ready for a little CSS fun? There’s a lot you can do with Squarespace websites and one of them is tweaking the design to create your own customized look - a look away from the templates that Squarespace offers. Today, I am showing you how you can change up the background color of a page or section in your Index collection of pages.
Are you ready for a little CSS fun? There’s a lot you can do with Squarespace websites and one of them is tweaking the design to create your own customized look - a look away from the templates that Squarespace offers. Today, I am showing you how you can change up the background color of a page or section in your Index collection of pages.
Have a look at this super quick video (less than 5 minutes) to see how it is done.
1| Identify the URL Slug of the section
As you will see in the video, the Navigation Title and the URL Slug of your page/section may not be the same. So you first need to collect the URL slug of the page you are targeting.
Notice that I will use the word “page” and “section” interchangeable as both apply in this situation. An Index is a collection of pages. Each page is called a section.
To find the URL slug, click on the wheel icon that is next to the Page you are targeting. Then look for the URL Slug and either copy it or memorize it.
Try and memorize it to train your memory skills - well that’s what I tell myself at least. You can always go back and check if you missed something and you will know that latest when the CSS code doesn’t apply to your section. That’s because the Code never lies! Okay, I am in a funny mood as I prepare this blog (I hope you don’t mind).
2| Go over to Design Panel
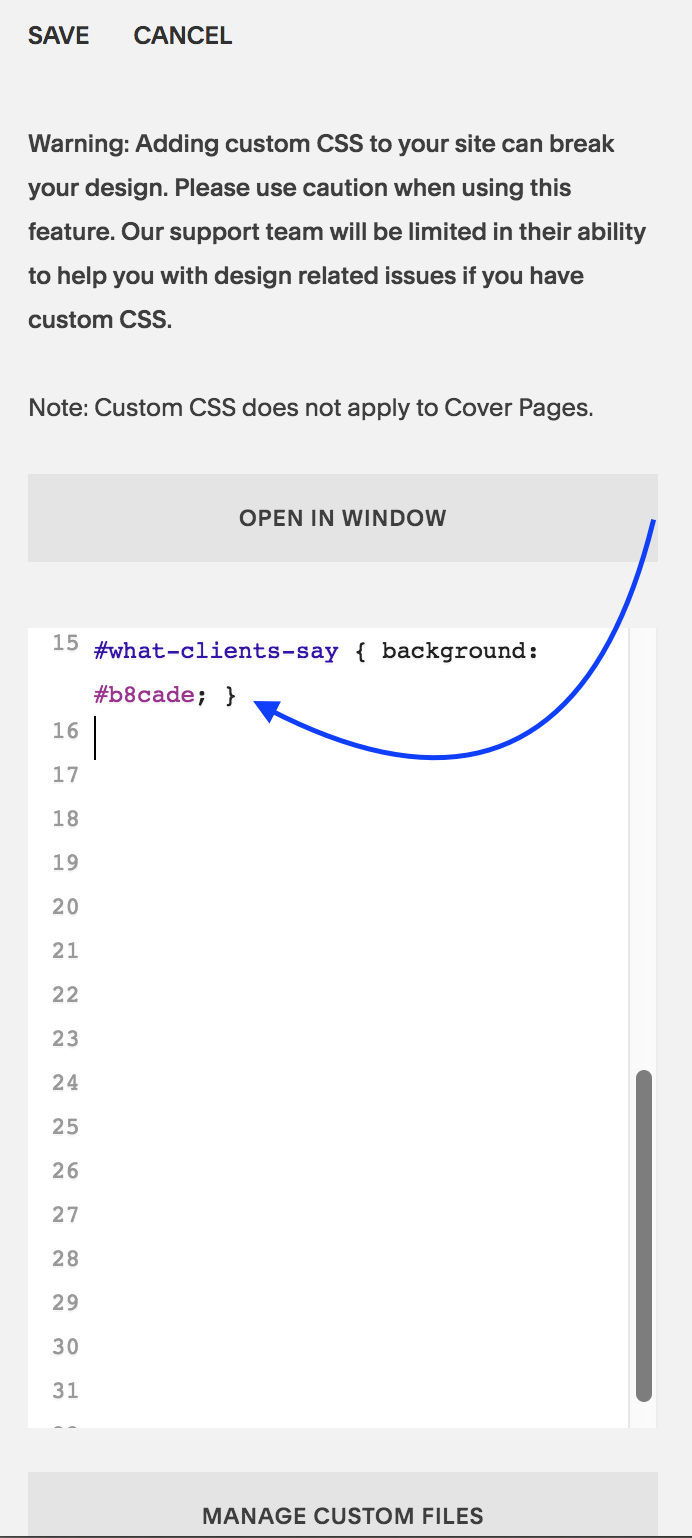
Armed with your URL slug, you will jump into your Design Panel. Instead of heading to Site Styles, go all the way to the bottom and click on Custom CSS. That’s where the magic instructions will be placed!
3| Enter the CSS code
Now you are ready to enter the CSS code which should look like this:
#what-clients-say { background: #b8cade;}
Here’s a quick breakdown. Everything after the colon ”:” is what you will be doing. I keep mixing colons : and semi colons ; as you will see in the video. I certainly hope my 8th grade English Teacher doesn’t find out! Hihi!
Enter: #
Next write the URL Slug: what-clients-say
Then open bracket: {
Then write: background
Add a colo: :
Write the hexcode of the color: #b8cade
Add in semi colon: ;
Close bracket: }
Click: Save
Refresh page to see the magic happen!
That’s it, my dear friends! I hope this quick fix pikes your interest in Custom CSS as it really is so so cool!
Squarespace always alerts its users that using Custom CSS code could “break” their website. That’s to be on the safe side. So, I too, am alerting you: Using Custom CSS can break your website. Use it only if you know how to employ the code correctly.
Al’right, that’s enough for disclaimers and such.
Show us what you’ve created!
Changed the background of a section of your Index? I want to see! I want to see! Drop a link to your page in the comments and share what you’ve created!
Your Brand New Website!
Are you getting excited to get your own website? I love designing websites for fabulous people like yourself, so take action to get your website design process started —> Start the Conversation by sharing some ideas about your site with me and get a free 15 minute video consultation to discuss your website dreams.
Questions about this blog post? You can drop them in the comments below!
~Peace,
Sophia